A color picker for web design helps you make the right color choices for your design project.
Research from the institute of Color Research discovered that people make decisions about their environments and a product within 90 seconds and that 35-70 percent of these people, make their decisions based on color alone.
This butters the need to be smart about color choices and use a color picker for web design to make the right selection. 
In choosing colors two principles are used by designers to aid their decisions:
1.Color psychology. Considers the natural emotions colors evoke in people. For instance, the color red is perceived as threatening and even known to increase heat rates. It would not be used for a design meant to convey a sense of peace and security. On the other hand, the blue conveys communication, confidence and calm which is why it is used by popular communication companies like Facebook, twitter and Linked-in.
2.Cultural context. In china for instance the color white symbolizes death while in the west death is symbolized by black. The various meaning appropriated to colors by peoples mean designers have to be considerate of the locality where their work would be used.
Christina rumpf -unsplash
Luckily our age characterized by task automation and simplicity. The time spent in making color decisions can be shortened with the assistance of several web applications that automate color decisions as ready to use color palettes.
1. Khroma color picker for web design
The Pinterest of color palettes. Based on your top 50 color picks, Chroma A.I creates an endless list of palettes, colors for gradients, and poster designs, all saved to your device for easy access.

Image Credit:khroma.co
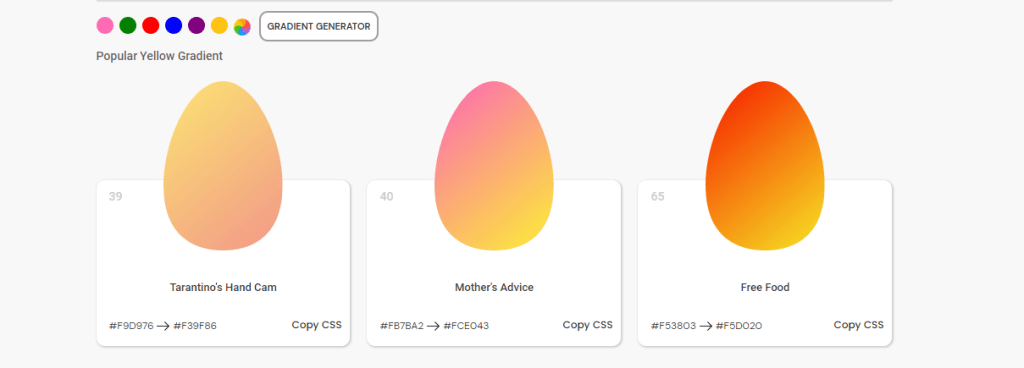
2.Eggradient

Image Credit: Eggradient.co
A fun color picker for web design is eggradient.
Hundreds of Gradients are shown as eggs with humorous names like Obama’s resignation, Fraudulent Election Free Food. The Website uses a minimalist style that lets you focus on choosing gradients without distractions.
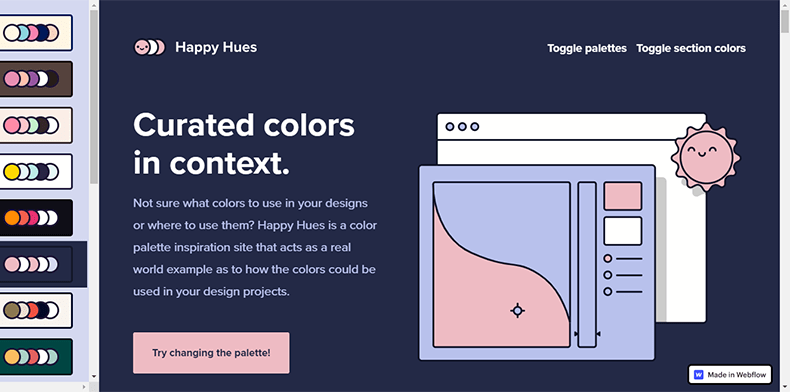
3.Happy Hues color picker for Web design

Image Credit: HappyHues.co
Happy Hues reduces the time spent on thinking of how colors appear in projects by displaying selected palettes in ways we would use them such as backgrounds, texts and objects. Its an easy to use color palette generator offering tons of color palettes for Web design. Users can switch from one palette to another and instantly see the difference across their screens.
4.0-255

Image Credit: 0-255.co
How about when we want to use a certain shade and it’s not available on our palette, and we don’t want to worry about it being too bright or too dark? 0-255 is the go to for this with its collection of shades of any color and their exact values for design projects.
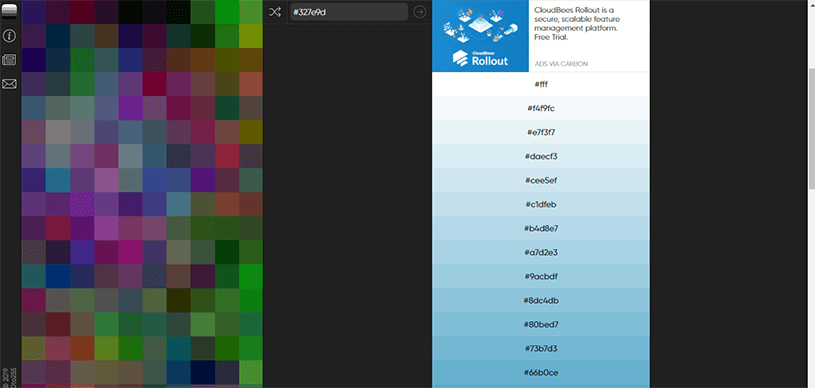
5.Coolors

Image Credit: Coolors.co
Generates color combos quickly by hitting the space bar and breeze through a rich explore section to see what users have picked. Looking for an online color generator for websites you can access anytime? then coolors is your go-to; its available as a desktop app, a plugin for Photoshop and illustrator and even an iOS app.
Make the right color choice
Graphic Design is a tech skill based on color appreciation.
Try using any of these color picker for Web design and get blown away by the array of color decisions readily made for you. When using colors make decisions with your audience in mind. This will make your choices intentional, informed and impactful.