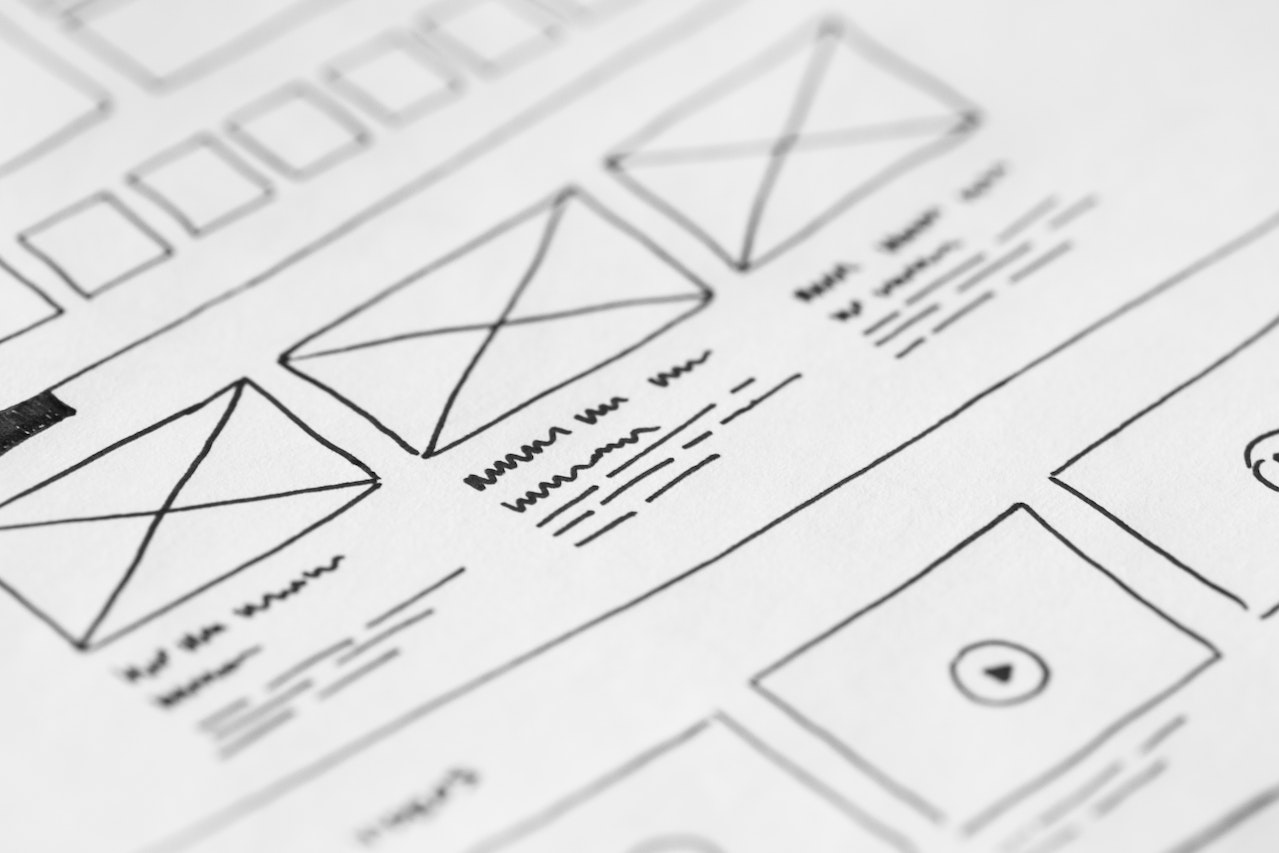
Website design for mobile or desktop applications a re a complex project demanding perfection from the beginning stages to the end result; a product users can interact with. Wireframing is a crucial step for nailing this perfection in web design; it allows designers to create a blueprint or skeleton of a website, app, or product, It serves as a visual representation of the layout, structure, and functionality of a digital product before moving into the development phase.
In this comprehensive guide, we delve into the world of wireframing, exploring its definition, purpose, best practices, and the tools available to streamline the wireframe design process. So, what does wireframing mean? Let’s find out!
What Does Wireframing Mean?
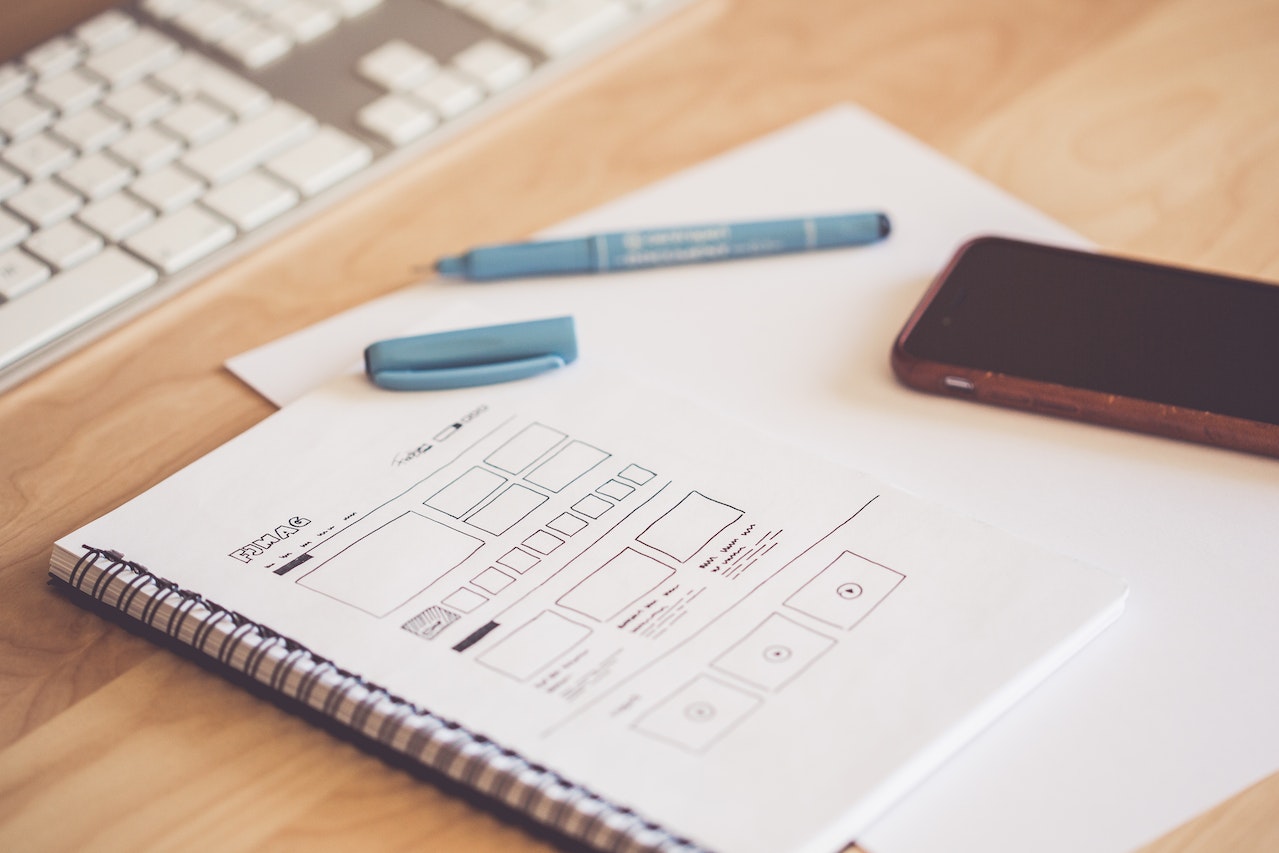
Image Credit: Picjumbo.com
Wireframing refers to the process of creating a simplified and visual representation of a digital product’s user interface (UI). It involves sketching out the basic layout, structure, and functionality of the product, focusing on its core elements and interactions. Wireframes typically exclude detailed visuals, color schemes, or graphics, emphasizing the overall structure and user flow.
Wireframes act as a communication tool between designers, developers, and stakeholders. They help align everyone involved in the project and provide a clear understanding of the product’s layout and functionality. By creating wireframes, designers can quickly iterate and make necessary adjustments before investing time and resources into the actual development.
Why Is Wireframing Important in Webdesign?
Wireframing plays a pivotal role in the design process for several reasons:
- Visualizing the Concept: Wireframes allow designers to transform abstract ideas into tangible representations. By creating a visual blueprint, designers can better communicate their vision to clients, stakeholders, and team members.
- Streamlining the Design Process: Wireframing helps identify design flaws and usability issues early on in the process. By catching potential problems early, designers can save time and resources that would otherwise be spent on rework.
- Enhancing Collaboration: Wireframes provide a common language for designers, developers, and stakeholders. They bridge the gap between different roles and ensure that everyone is on the same page, reducing miscommunication and rework.
- User-Centric Design: Wireframes allow designers to focus on user experience (UX) by mapping out user flows and interactions. By prioritizing usability and functionality in the wireframe stage, designers can create intuitive and user-friendly experiences.
- Cost and Time Efficiency: Investing time in wireframing can save significant costs and time in the long run. By identifying and rectifying design issues early on, designers can avoid costly changes during the later stages of development.
The Wireframing Process: Best Practices
To create effective wireframes, designers should follow these best practices:
1. Define the Goals and Scope
Before diving into wireframing, it’s essential to have a clear understanding of the project’s goals, target audience, and scope. Conduct thorough research to gather insights into user needs, market trends, and competitors’ offerings. This information will inform the wireframe design and help create a user-centric product.
2. Start with Hand Sketches
The initial wireframing phase often begins with rough hand sketches. This low-fidelity approach allows designers to quickly iterate and explore multiple ideas without getting caught up in details. Hand sketches are ideal for brainstorming and collaborating with team members before moving to digital tools.
3. Choose the Right Wireframing Tools
A plethora of wireframing tools are available in the market, ranging from simple pen-and-paper solutions to robust digital applications. Choose a tool that aligns with your design process and project requirements. Some popular wireframing tools include:
- Figma: A cloud-based collaborative design tool with a wide range of wireframing features.
- Adobe XD: A comprehensive design and prototyping tool that supports wireframe creation.
- Balsamiq: A user-friendly wireframing tool with a focus on simplicity and quick iteration.
4. Focus on Structure and Functionality
Wireframes should primarily focus on the structure and functionality of the product. Avoid getting caught up in visual details, such as colors and typography, during the wireframing stage. The goal is to establish a clear layout and user flow that guides the overall design process.
5. Utilize Placeholder Content
To maintain the focus on structure, use placeholder content instead of actual text and images. Lorem Ipsum is a popular placeholder text commonly used in the design industry. Placeholder content helps stakeholders and team members understand the layout without being distracted by specific details.
6. Iterate and Gather Feedback
Wireframing is an iterative process, and multiple iterations are often required to refine the design. Share the wireframes with stakeholders, clients, and team members to gather feedback. Incorporate their suggestions and make necessary adjustments to improve the wireframe’s effectiveness.
7. Test and Validate
Once the wireframe is refined, conduct usability testing to validate the design. Usability testing involves observing users interacting with the wireframe to identify any usability issues or bottlenecks. The insights gained from testing can guide further refinements before moving into the development phase.
Wireframing vs. Prototyping vs. Mockups: Understanding the Differences
What wire framing is should not be confused with prototyping or Mockups. These are all insightful ways to showcase your product’s use in the real world but they serve different purposes and have distinct characteristics.
Wireframing
Wireframing is the process of creating a simplified visual representation of a digital product’s user interface (UI). It focuses on the structure, layout, and functionality of the product, omitting visual details and aesthetics.
Purpose:
The primary goal of wireframing is to establish the basic framework and organization of a product. It helps designers define the user flow, navigation, and information architecture. Wireframes act as a communication tool between designers, developers, and stakeholders, facilitating alignment and understanding.
Characteristics:
- Low-fidelity representation with minimal visual details.
- Focuses on layout, structure, and core functionalities.
- Excludes specific colors, typography, and graphical elements.
- Emphasizes user flow and interaction design.
- Often created using simple shapes, lines, and placeholder content.
Tools: Popular wireframing tools include Figma, Adobe XD, and Balsamiq.
Prototyping
Prototyping involves creating an interactive and clickable representation of a digital product. It goes beyond wireframing by simulating user interactions and showcasing more detailed visual aspects.
Purpose: Prototyping allows designers to test and validate the user experience (UX) by simulating user interactions and navigation. It helps identify usability issues, validate design decisions, and gather feedback for improvement.
Characteristics:
- Higher-fidelity representation with visual elements and interactions.
- Allows users to interact with the prototype, mimicking real product behavior.
- Demonstrates transitions, animations, and dynamic content.
- Can include more specific visual details, such as colors and typography.
- Provides a realistic preview of the final product’s look and feel.
Tools: Popular prototyping tools include Figma, InVision, and Proto.io.
Mockups
Mockups are high-fidelity visual representations of a digital product that closely resemble the final design. They showcase the product’s visual elements, including colors, typography, images, and graphical details.
Purpose: Mockups aim to present the visual aesthetics and branding elements of the product. They provide a realistic depiction of how the final design will look, enabling stakeholders to evaluate and provide feedback on the visual aspects.
Characteristics:
- High-fidelity representation with precise visual details.
- Showcases final design elements, such as colors, typography, and images.
- Represents the product’s visual branding and aesthetics.
- Does not include interactive or clickable elements.
- Used for presentations, client approvals, and marketing purposes.
Tools: Popular tools for creating mockups include Adobe Photoshop, Sketch, and Figma.
While wireframing focuses on the structure and functionality of a product, prototyping adds interactivity and user flow simulation, mockups on the other hand emphasize the final visual design and branding elements.
FAQs about Wireframing
Here are some frequently asked questions about wireframing:
1. What is the difference between wireframing and prototyping?
Wireframing focuses on the basic layout and structure of a digital product, while prototyping involves creating an interactive and clickable representation of the product. Wireframes serve as the foundation for prototyping, guiding the design process and establishing the product’s structure before adding visual elements and interactions.
2. Should wireframes be interactive?
Wireframes can be both static or interactive, depending on the project’s requirements. Static wireframes provide a visual representation of the layout and structure, while interactive wireframes allow users to simulate interactions and navigate through the product. Interactive wireframes are particularly useful for testing and validating user flows and interactions.
3. How detailed should wireframes be?
The level of detail in wireframes depends on the project’s needs and the design phase. Early-stage wireframes can be low-fidelity and focus on the overall structure, while later-stage wireframes may include more detailed elements, such as content placement and specific UI components. The level of detail should strike a balance between providing clarity and avoiding unnecessary distractions.
4. Can wireframes be created by non-designers?
While wireframes are typically created by designers, non-designers can also contribute to the wireframing process. Collaborative design tools like Figma and Adobe XD allow stakeholders and team members to provide feedback and make annotations directly on the wireframes. This collaborative approach ensures that all perspectives are considered during the wireframing stage.
5. Are wireframes necessary for every design project?
Wireframing is not mandatory for every design project, but it is highly recommended. For complex projects or those involving multiple stakeholders, wireframing can significantly streamline the design process and prevent miscommunication. However, for simple projects or small design changes, wireframing may not be necessary, and designers can proceed directly to prototyping or implementation.
6. Can wireframes be skipped if using a pre-built template?
Pre-built templates can be a valuable resource for designers, especially for projects with limited time and resources. While templates provide a starting point, wireframing is still essential to tailor the template to the specific project requirements and user needs. Wireframing allows customization, ensuring the final design meets the project’s goals and aligns with the target audience.
Join the pieces of the puzzle with wireframing
Image Credit: Picjumbo.com
Wireframing is an integral part of the design process, providing a visual blueprint and communication tool for digital products. By creating wireframes, designers can define the layout, structure, and functionality of a product before investing time and resources into development. Wireframes enhance collaboration, streamline the design process, and prioritize user-centric design. By following best practices and utilizing the right tools, designers can create effective wireframes that lay the foundation for successful digital experiences.
Remember, wireframing is a versatile and iterative process, so don’t be afraid to experiment, gather feedback, and iterate to create the best possible design. Start wireframing today and take your design process to the next level!